
انتشرت في الفترة الاخيرة الكثير من الشروحات حول Schema Markup وكيفية استخدامية في تحسين شكل نتائج في محركات البحث من خلال اكواد سكيما المميزة , فهناك الكثير من الطرق التي تساعدك في ظهور موقعك بشكل أفضل في محركات البحث ولكن هذه الطريقة أثبتت فعاليتها بشكل كبير .
ما هي سكيما Schema.org ؟
فرداً على كثير من الاسئلة التي تصلني عن Schema.org structured-data أو البيانات المنظمة وماهي وكيفة عملها لذلك قررت طرح هذه الموضوح الذي سأشرح فيه كل شى بطريقة مفصلة .
تعريف الــ Schema عبارة عن مفرددات محدد من العلامات - الاكواد - لتحسين شكل نتائج موقعك في محركات البحث ويمكنك اضافتها الى HTML , فيمكنك انشاء مصطلحات شائعة لوصف المحتوى على موقعك كالشركات والمنتجات والمزيد من الاشكال التي سنطرق لها بالتفصيل
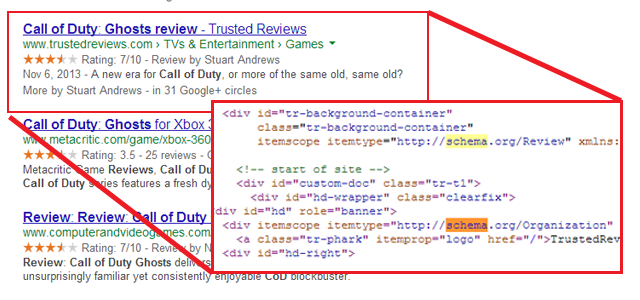
فالــ Schema.org تم ايجادها بتعاون مشترك بين جوجل وياهو وبينج التي تساعد المواقع على توفير معلومات لمحركات البحث التي من شأنها تحسين شكل نتائج موقعك في محركات البحث وفهم طبيعة ومحتوى موقعك بشكل أفضل والتميز على جميع منافسيك في محركات البحث اليكم مثال على Schema من موقع المطور .
 |
| مثال على السيكما |
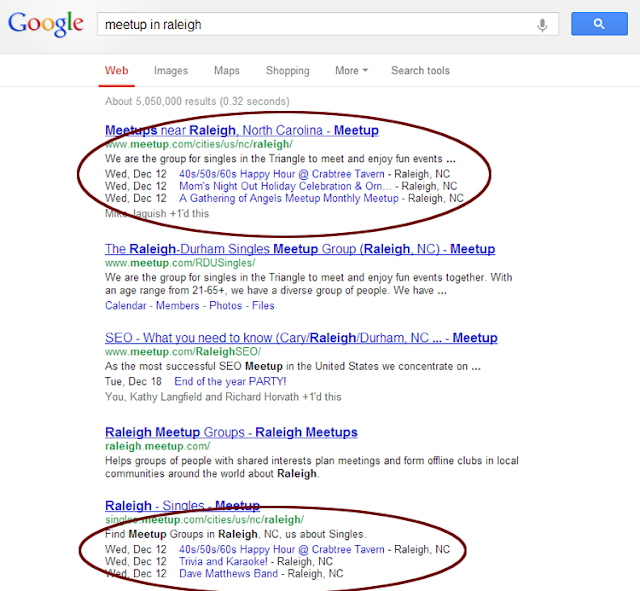
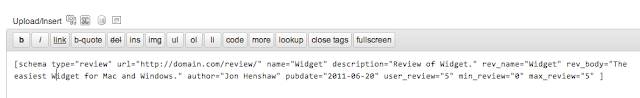
اليكم مثال أخر على استخدام Schema Markup وتحسين ظهور موقعك في محركات البحث بشكل أفضل وهناك عدد كبير انواع السيكما سنطرق الى عدد بسيط من الانوع ويمكنك تصفح باقي الانواع من خلال الرابط الاتي
مثال على أستخدام Schema Event :
مثال أخر يظهر فيه نوع من السيكما Schema review :
ما الفرق بين Schema و Data Highlighter أو Structured Data ؟
Schema و Data Highlighter هما من انواع المقتطفات المنسقة التي تؤدي دور متشابه تماما مع بعض الاختلاف البسيطة في اماكن الاستخدام فالبيانات المنظمة تساعد محركات البحث في تصنيف وفهرسة مواضيع موقعك ويمكنك ذلك من خلال ادوات مشرفي الموقع التي سنتطرق للطريقة بالتفصيل ,
اما بالنسبة الى Schema.org – سكيما فهو المشروع الرئيسي الذي يوف لك مجموعة من المقتطفات الشائعة التي تظهر في محركات البحث و التي تقوم بتعريف البيانات المنظمة بدورها .
كيف اضيف كود السكيما المناسب لموقعي ؟
الطريقة بسيطة بالنسبة للوردبريس من خلال اضافة Schema Creator by Raven التي تتيح لك اضافة الكود المناسب الخاص بموقعك بكل سهولة وستظهر لك ايقونة السيكما بعد اضافتها في كل موضوع جديد يمكنك الظغط عليه وتعبئة البيانات الخاصة بموقعك وبعد ذلك سيظهر لك كود السيكما الذي يناسب المعلومات الذي وضعتها .
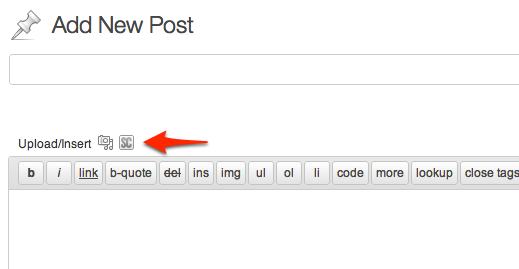
قم بالظغط على الايقونة SC الموجود كما في الصورة
قم بالظغط على الايقونة SC الموجود كما في الصورة
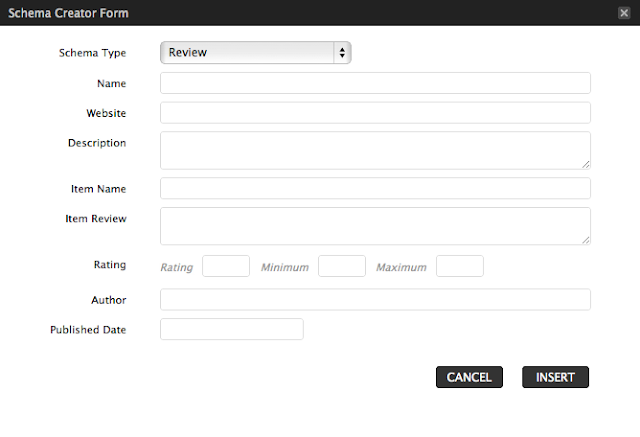
سيظهر لك هذه الصفحة التي تحتوى على مجموعة من البيانات التي عليك تعبئتها فهي التي ستحدد كود السيكما مثل نوع السيكما كما يظهر في الصورة تم وضع التقيم بعد تعبئة البيانات قم بالظغط على insert
3 - سيظهر لك بعد ذلك كود السيكما اعتماداً على جميع البيانات التي قمت بتعبئتها في الخطوة السابقة ويمكنك اضافة لصفحة HTML الخاصة بك .
3 - سيظهر لك بعد ذلك كود السيكما اعتماداً على جميع البيانات التي قمت بتعبئتها في الخطوة السابقة ويمكنك اضافة لصفحة HTML الخاصة بك .
رابط الاضافة : Schema Creator by Raven
بالنسبة لمستخدمي البلوجر او غيرها من منصات التدوين فعليك في هذه الحالة اضافة الاكواد بشكل يدوي في صفحة HTML الخاصة بموقعك .
كيف أحصل على أكواد السيكما ؟
هناك اكثر من 500 نوع من اكود السيكما ومن الصعب جدأ وضعها في نفس الصفحة ولكن يمكنك الحصول على اكواد Schema من خلال الموقع الرسمي schema.org
قم بالذهاب الى https://schema.org/docs/full.html
فمن خلال هذه الصفحة قم باختيار نوع السيكما الذي تريد ( طبخ , احداث , فيديو , موقع جغرافي ...الخ ) وبعد الظغط عليه قم بالنزول الى الاسفل ونسخ كود الخاص بك واضافة داخل صفحة html االخاص بموقعك .
احذر التلاعب في اكواد Schema
فالتلاعب بأكواد Schema مثل اضافة مقتطفات مثل التقيم غير موجودة في موقعك او اي نوع اخر من انواع التلاعب فسيتم معاقبتك في محركات البحث وسيظهر على ظهور موقعك في محركات البحث .
لذلك قم باستخدام الاكواد من الموقع الرسمي schema.org او يمكنك استخدام Data Highlighter فهي تعطي البيانات الموجود في موقعك وتعطي نتائج افضل بشكل اكبر من اضافة الاكواد في موقعك , فجوجل تعتبر هذه الطريقة خالية من التلاعب اليكم شرح الطريقة بالتفصيل .
كيف تحسن من شكل نتائجك فى محركات البحث عن طريق Data Highlighter
فهذه طريقة اخرى مميزة يمكنك مساعدة محركات البحث وخاصاً جوجل في تحسين ظهور موقعك في محركات البحث حيث يظهر نتائج موقعك في محركات البحث في ما بتناسب مع المحتوى التي تقدمة في الموقع والطريقة سهلة جدأ فالاداة تتيحها جوجل من خلال ادوات مشرفي المواقع .
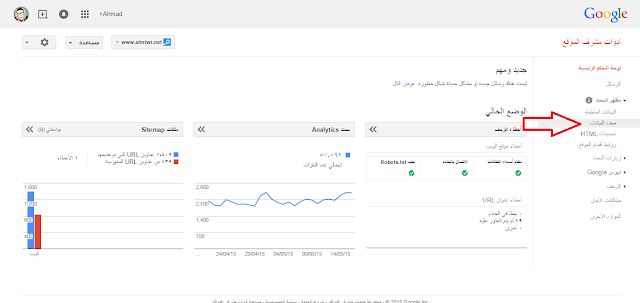
قم بالذهاب الى ادوات مشرفي المواقع والدخول الى لوحة التحكم الرئيسية الخاص بموقعك كما يظهر في الصورة قم بالظغط على محدد البيانات أو Data Highlighter بالنسبة للغة الانجليزية .
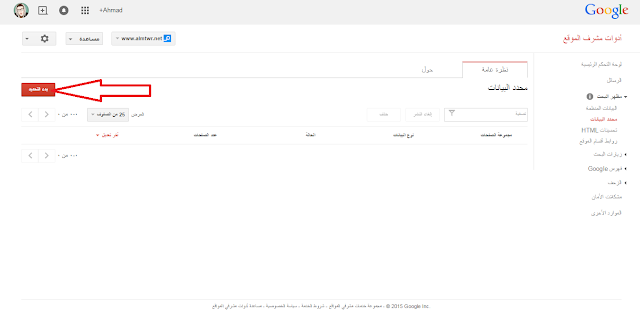
بعد الدخول الى صفحة محدد البيانات Data Highlighter قم بالظغط على زر بدء التحديد أو Start Highlighting الموجود في الصفحة كما في الصورة
سيظهر لك نافذة منبثقة كما في الصورة قم باضافة رابط المقال او الموضوع او اي صفحة في موقعك في الصندوق وقم بتحديد نوع المعلومات مثل ( الاحداث و الافلام ..الخ ) وقم بوضع اشارة على (ضع علامة على هذه الصفحة وصفحات أخرى مثلها ) وقم بالظغط على موافق .
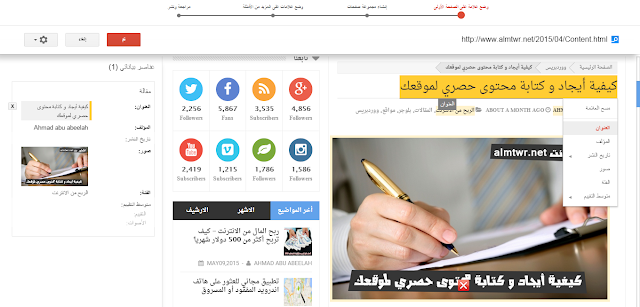
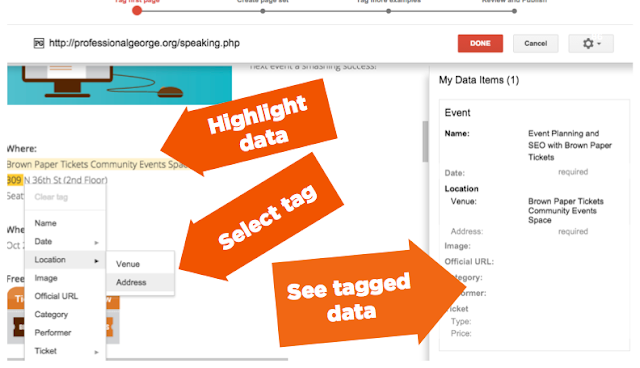
بعد ذلك سيظهر لك صفحة تميز البيانات وسيظهر لك موقعك في النافذة ومن خلاله يمكن اضافة المعلومات الخاصة بموقعك مثل مثل التقيم بالنسبة للمقالات ويمكن اضافة اضافة المكان بالنسبة للاحداث وهكذا , في البداية قم بتعبئة البيانات الخاصة بالصفحة مثل عنوان المقالة والكاتب .
والبيانات تختلف من موقع لأخر فالبيانات تظهر أعتماداً على أختيارك نوع المعلومات في الخطوة السابقة فمثلاً لو أخترت الاحداث سيظهر لك كما في الصورة البيانات المراد تعبئتها كالمكان والتاريخ وباقي البيانات وكهذا تتعامل مع باقي الانواع المختلفة للبيانات سواء الفيديو أو المقالات أو الاحداث والمنتجات ..الخ .
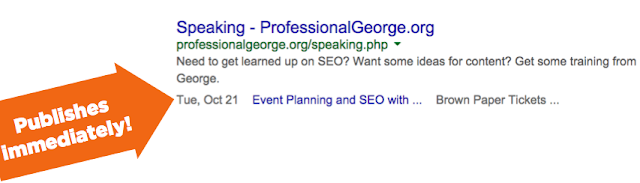
وهكذا سيظهر الموضوع في محركات البحث البحث :
وبالنسبة للمنتجات سيظهر لك السعر والبيانات الخاصة بالمنتجات والمطاعم سيظهر لك بيانات مثل العنوان والهاتف وساعات العمل وصور رابط الحجز..الخ وكهذا مع باقي الانواع المختلفة أتمنى ان تكون الفكرة قد وصلت .
وقم بتعبئة ووضع علامة على هذه الصفحة ويمكنك بعد ذلك انشاء مجموعة من الصفحات ووضع العلامات على مزيد من الامثلة ونشر هذه الصفحة .
بالنسبة للتقيم او نوع البيانات التي قمت باضافتها سيظهر على نتائج الصفحات التي قمت باضافتها في الخطوات وبعد ذلك سيبدأ ظهورها في جميع الصفحات الخاصة بموقعك التي تظهر نفس نوع البيانات .
اليكم فيديو من جوجل لشرح خاصية Data Highlighter
الخلاصة :
Schema او Data Highlighter من افضل الطرق لتميز نتائج موقعك في محركات البحث ولها دور كبير في السيطرة على الكلمات المفتاحية فعند بحثك في محركات البحث عن كلمة معينة وظهر لك مجموعة من النتائج ووجدت احداهم حصل على تقيم 5 من قبل الزوار فبدون شك ستتصفح هذه الموقع حتى لو لم يكن في المركز الاول .












0 تعليق: